Creating user account
In this use case, we will see how to create a user account .
We will create a form to retrieve a First Name, Last Name, an email and a password. We will save the email and the token generated in the localStorage in order to be able to check on another web page if our user is authenticated (Example: A LOGIN button will be replaced by a LOGOUT button)
Two datas must be unique: the email and the token.
We will first develop the back-end
Create a new table
So let's create our users' table. Add in the columns we're going to need.

📘 Note : The UQ checkbox is activated because we want the email and the token to be unique.
Create a 'createUser' API function
Click on
 button and select
button and select 
Choose a name as 'createUser' and select 'RAW SQL SELECT'

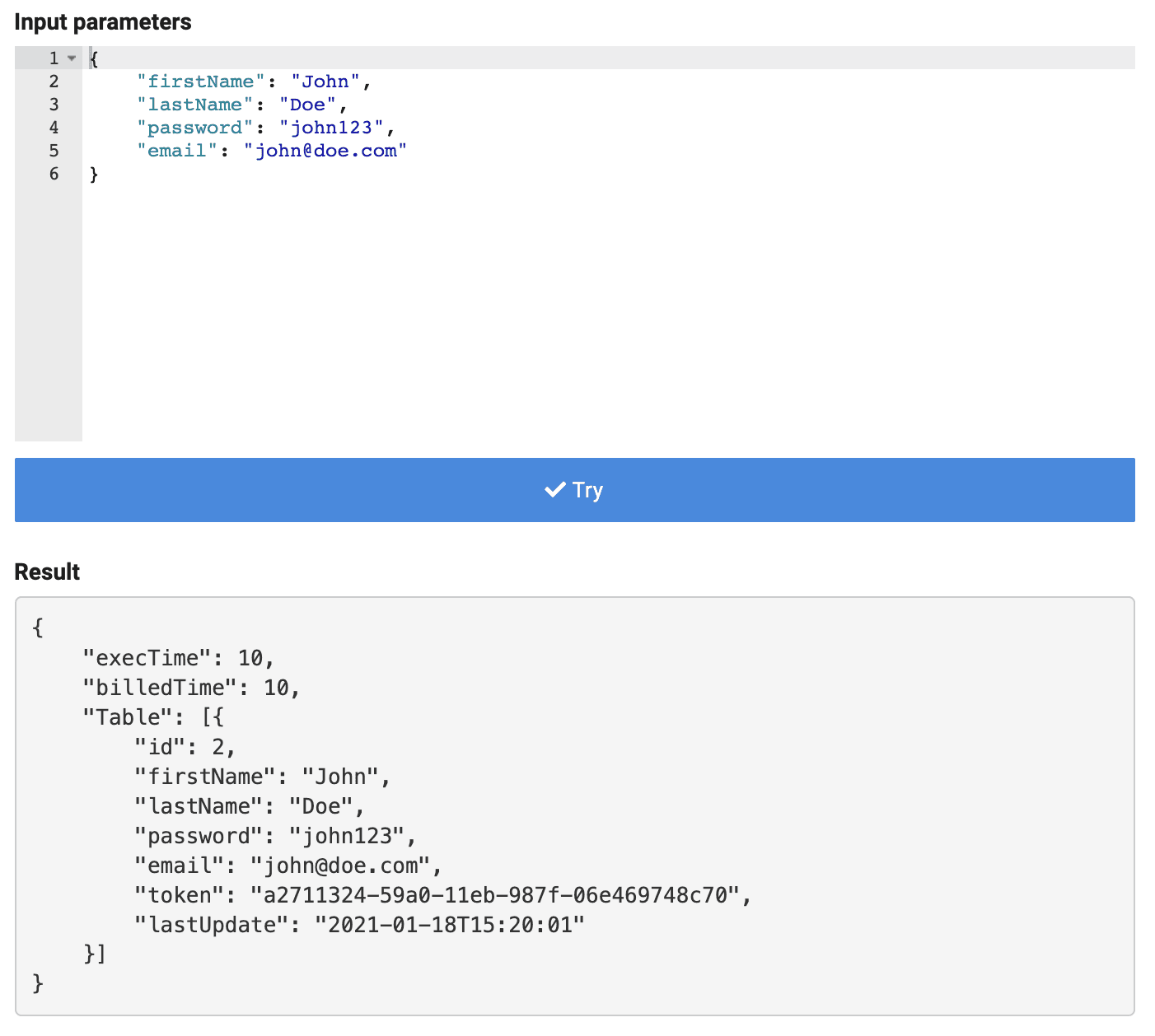
Our function will receive a firstName, lastName, password and email as parameter and will give us back the new user that we have just created.

See the Pen Create User account by David (@DavidAppdrag) on CodePen.
📘 Note : We use UUID() function to generate our token, and the function NOW() To get the current date and time.
Let's check your API by clicking on
 button, and you will get the result
button, and you will get the result 
Let's check our table

You did it 😎, a new row has been created in our 'users' table !
We just finished the backend part, now let's do the front !
First of all, let's create a new page 'Create account' by clicking on
 icon and click on
icon and click on  , choose a page name like 'Create account' and create it !
, choose a page name like 'Create account' and create it !- Go on your new page 'Create account' and start to drag & drop 'Cloud backend Input' elements to your page builder.
- Drag & drop a button element, you can call it 'Register' and i let you customize these elements
- Click on email field and click on the paintbrush icon
 , select
, select  and add a new class 'input-email'. (we will use it later 😉)
and add a new class 'input-email'. (we will use it later 😉)
API Integration
Double click on your button and select
 and
and 
We've got a few options, and since we're looking to assign it a backend API, we choose Cloud Backend. We'll enable the trigger and select the API we want from this dropdown menu. As you can see, I'm automatically given the input parameters of my API to map with my frontend sources.

Create a message error if the email already exist and store 'email' and 'token' values in our localStorage
Let's click on
 and add this code :
and add this code :See the Pen Create User Account 2 by David (@DavidAppdrag) on CodePen.
Let's analyse this code 😎 :
- If we already have the email entered in our table, we display an error message "You need to choose an other email".
- Else, we store the email and token variables in our localStorage and redirect the user to our Home page.
Excellent, you did it ! 
