Button
Adding and Setting a Button:
Drag & drop it into your page and click on it to access to the edit brush 

Adding a link to a Button:
1-Double Click on your Button
2-Click on 'Link'
There are several types of links that you can add :
-URL
-Website page (add URL Parameters )
-Send a mail
-Social media

Customizing the Design of a button:
1-Double click on your button
You will be able to play to modify your design, for example add an icon, modify the style of the border, etc..

Improve UX using button for phone number :
Clicking on the phone number can directly open the phone call option :
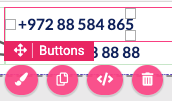
1. Create a button to display your number :

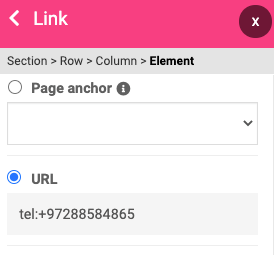
2. In the 'Link' option, write your number like this :

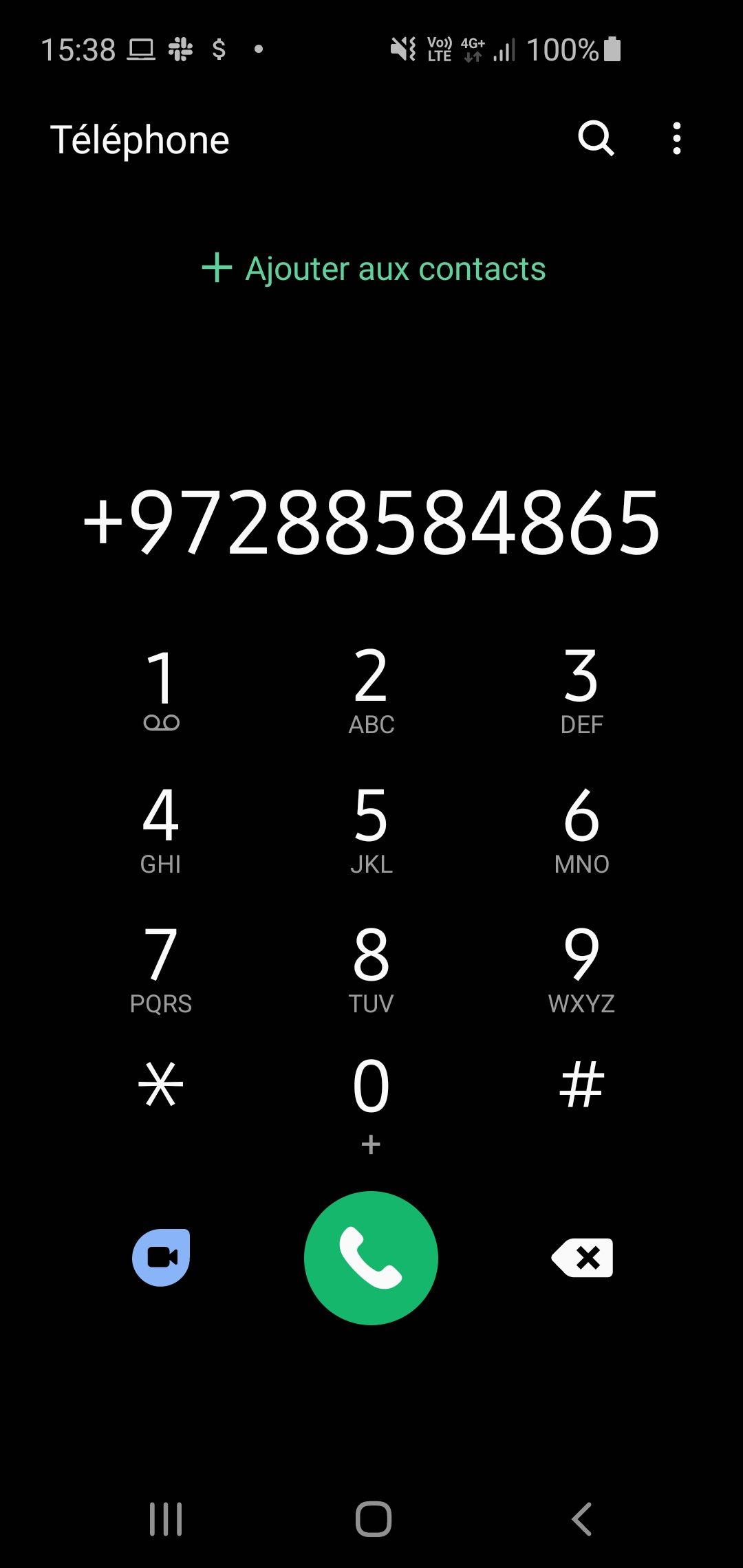
When the user clicks on the number, the application is automatically triggered:

Buttons reordering
You can also easily reorder your Pagebuilder button

Multiple buttons in a buttons container can now be reordered.
It leads to a gain of time, allow trials to choose the best configuration and doesn't require to access code anymore to perform this action
